
画像ALTタグとはそもそも何か気になりますよね。
実際にSEOコンサルタントの私が実践する、
ポイント
・設定方法
・確認方法
こちらをそのまま公開します。
このやり方で基本的に問題ございませんので、必ずMASTERしてくださいね。
さらに、画像ALTタグを設定すると効果はそもそもあるのか検証した結果も公開しますのでご注目です!
コンテンツ
画像ALTタグとは?
画像ALTタグとは何か分かりやすく表現しますと、「その画像が何を意味するのか伝えるための文章による情報」です。
alt属性(オルト属性)という言葉も耳にされたことがあるかもしれませんが、ネットで良く言われているのは「画像の代わりとなるテキスト(文章)」という表現です。
少し難しく聞こえますよね。
意味としては同じです。
シンプルに考えていただいて問題ありません。
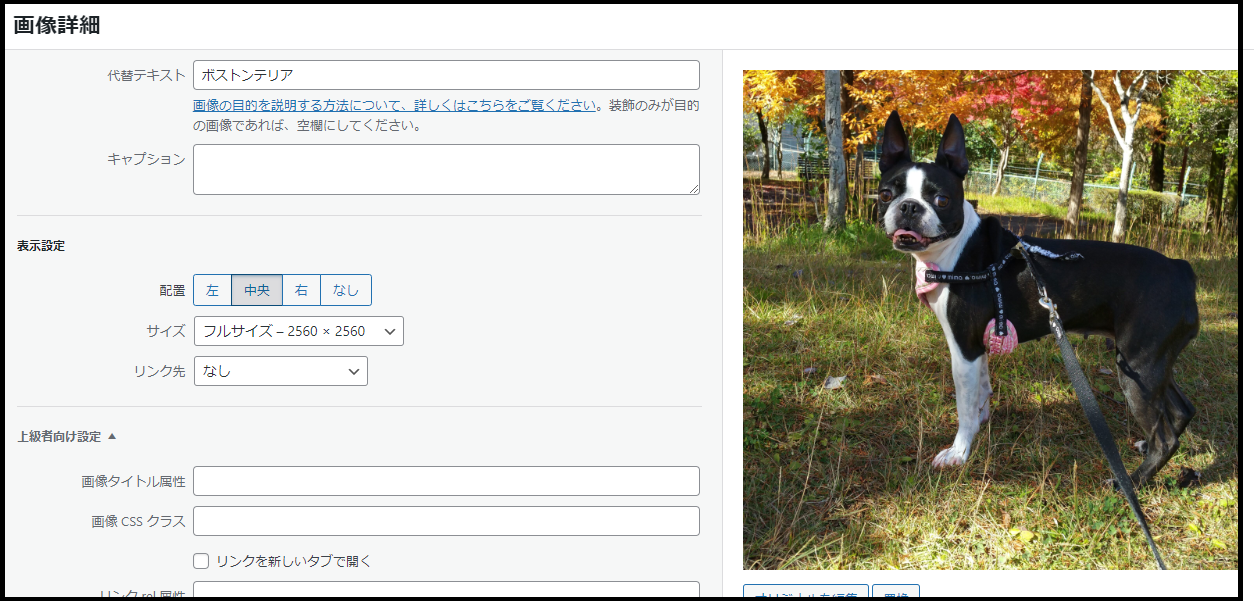
1つ例を挙げますと、こちらの画像を記事に挿入したい場合。

この画像に対し画像ALTタグを設定する形となります。
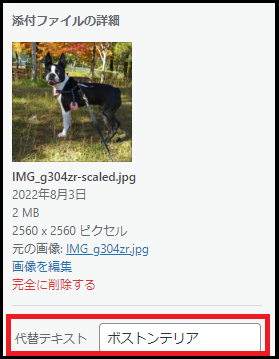
WordPressでは「代替テキスト」という項目があります。

この部分に、先ほどの画像であれば「ボストンテリア」と記入する形となります。
設定方法については後半に実演で解説をしていきますが、その前に重要な解説をしていきます。
画像ALTタグを設定すると効果はある?【検証結果】
そもそも画像ALTタグを設定する必要はあるのか気になりますよね。
こちらの2パターンの研究、検証結果をご覧ください。
【研究】必ずしも画像ALTタグが必要とは限らない
私が様々な記事を研究する中で、画像ALTタグが設定されている記事ほど上位表示されているケースは比較的多めだと感じております。
しかし、画像ALTタグが設定されていない記事が上位表示できていない訳でもありません。
あくまで私の予想となりますが、画像ALTタグまでSEO対策がされているサイトは有名サイトが多く、その他の細かなSEO対策まで徹底されている印象です。
そのため、ユーザー満足度も高く上位表示の条件が満たされた記事が比較的多いようにも感じております。
反対に、画像ALTタグは全て設定されていない記事はどこか抜けているコンテンツが多いようにも感じます。
SEO対策は細かな対策の積み重ねでもあります。
しかし、私が過去に依頼を受けてきたサイトの中でも、比較的そのジャンルで上位表示されているサイトの記事ほとんどで画像ALTタグが設定されていませんでした。
ということは、そこまで重要視する必要はないとも言えます。
では、画像ALTタグがそもそも効果があるのか確認した結果をご覧ください。
【検証】画像ALTタグに別のキーワードを含めた結果
画像ALTタグだけに狙うキーワードを設定し、順位が付くのか確認をしてみました。
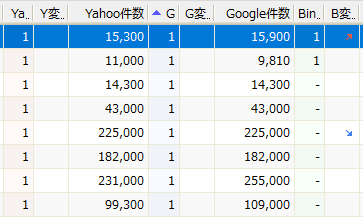
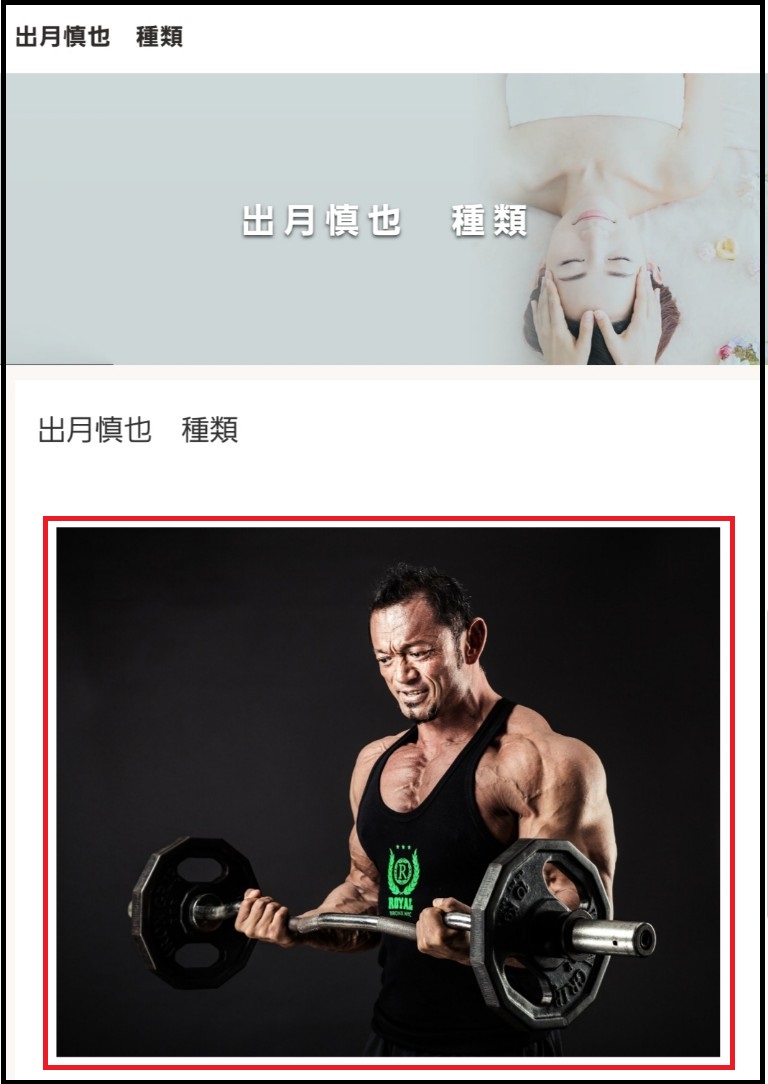
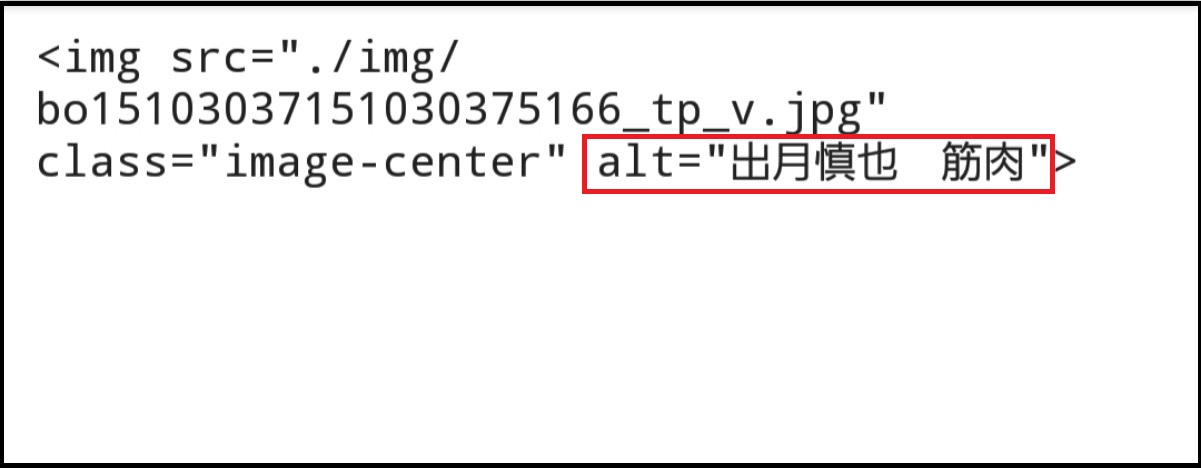
こちらの画像をご確認ください。

「出月慎也 種類」というキーワードに対し記事を作成しましたが、画像ALTタグには別の「出月慎也 筋肉」というキーワードを含めております。

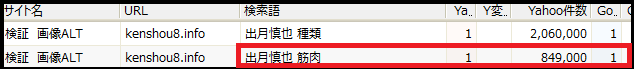
では、この「出月慎也 筋肉」のキーワードで順位が付いたのか?
問題なくGoogleとヤフーで1位を獲れております。

ということは、画像ALTタグにキーワードを設定しておいて損はないということにもなりますね。
画像検索についても有利になる可能性があるため、ライバルと差を付けるためにもできることはやりましょう!
画像検索については教材限定とさせていただきます。
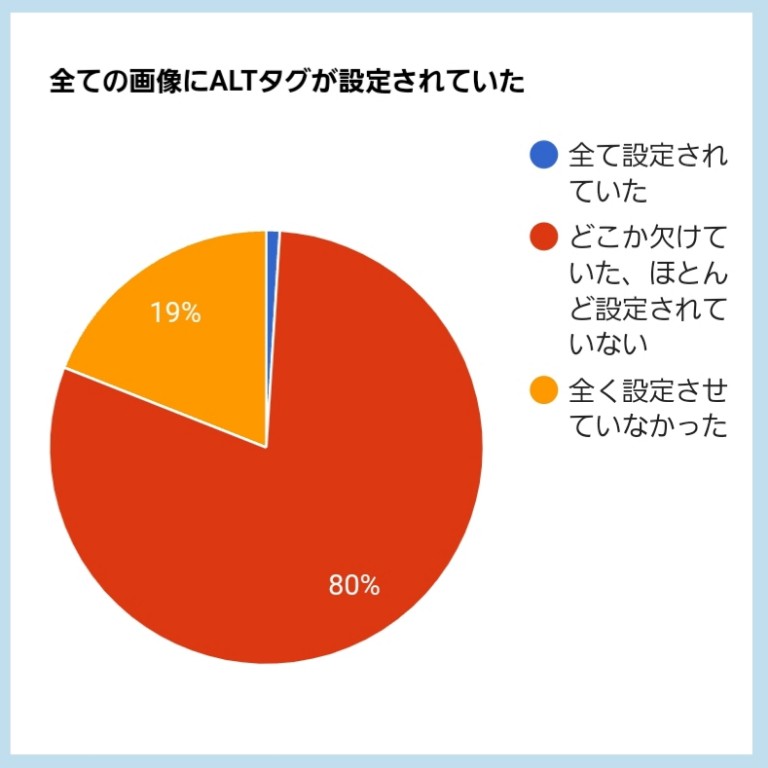
画像ALTタグを設定していないサイトの割合
私が過去に依頼を受けていましたクライアント様のサイトで画像ALTタグはどのくらいの割合で設定されていたのか?
今回は、画像ALTタグが
ポイント
・全ての画像に設定されていた
・ほとんど設定されていなかった
・全く設定させていなかった
この3パターンで比較をしてみました。
※数値は100サイトを基準に割り出しております

全ての画像に画像ALTタグが設定されていたサイトは1件だけです。
それほど重要視されておらず、画像ALTタグが設定されているサイトはあっても何記事か設定されていなかったりもしております。
この割合と比例するように、多くのサイトでも画像ALTタグに対し重要視はされていないと言えます。
ただ、上位表示常連の有名サイトはやはり設定していることから、無視しても良いSEO対策ではないことを忘れてはいけません。
画像ALTタグの設定方法
画像ALTタグの設定方法は難しくありません。
WordPressで画像ALTタグを設定する流れを解説していきます。
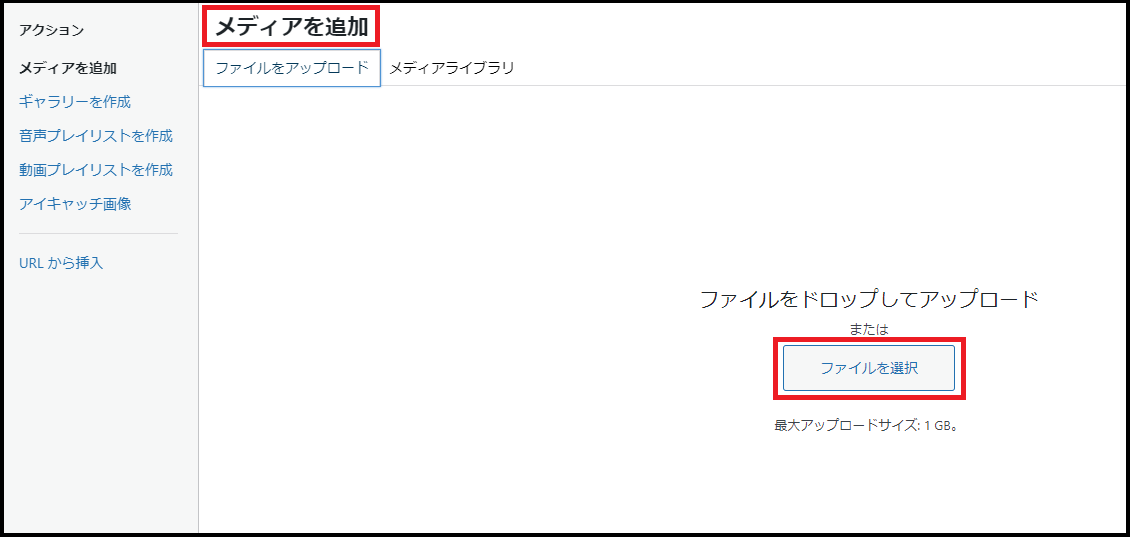
まずは記事作成画面において、画像を挿入するために「メディアを追加」を押します。

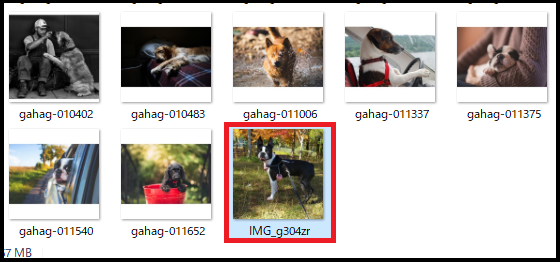
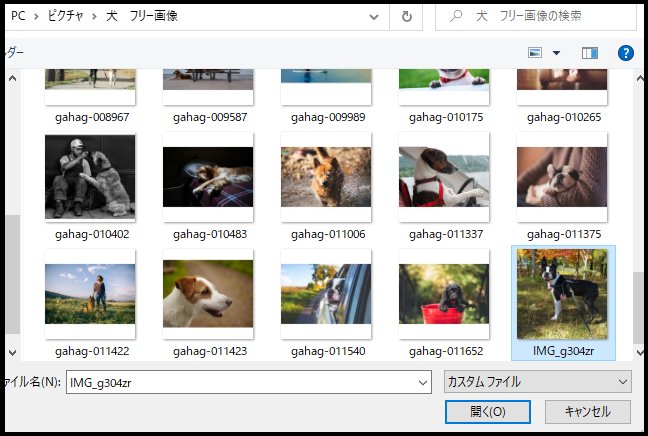
「ファイルをアップロード」から「ファイルを選択」します。

今回は犬の画像を挿入したいとし、該当する画像を選択します。
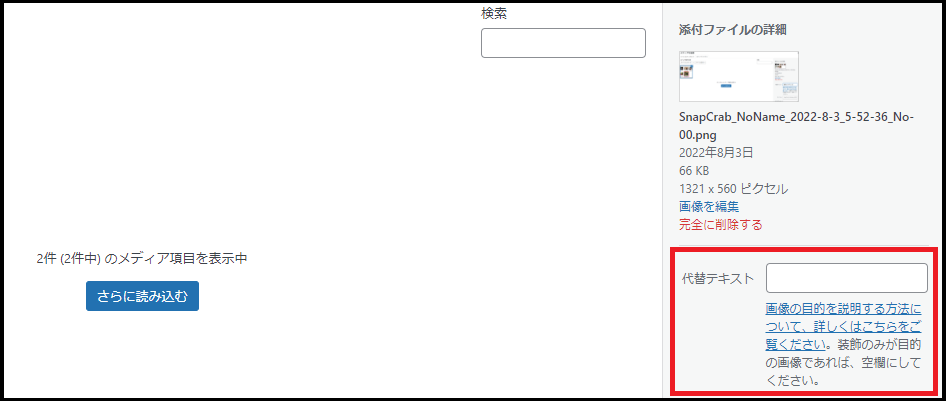
アップロードが完了すると、右側に「代替テキスト」の項目があるため、こちらに画像に関連する文章を入力していきます。

この部分が画像ALTタグとなります。
最後に「投稿に挿入」をクリックすれば、記事に画像ALTタグが設定された画像が追加されます。

画像ALTタグの確認方法
先程の手順で画像ALTタグを設定しましたが、本当に設定されているのか確認していきましょう!
パソコンであれば右クリックを押してソースの確認ができますが、私はスマホでパパっと確認します。
ツールはいろいろとありますが、普段はこちらの「Inspect and Edit HTML Live」を使用しています。

こちらをインストールしていただき、調べたいページをGoogleで検索する時と同じように検索し、表示された記事をクリックします。

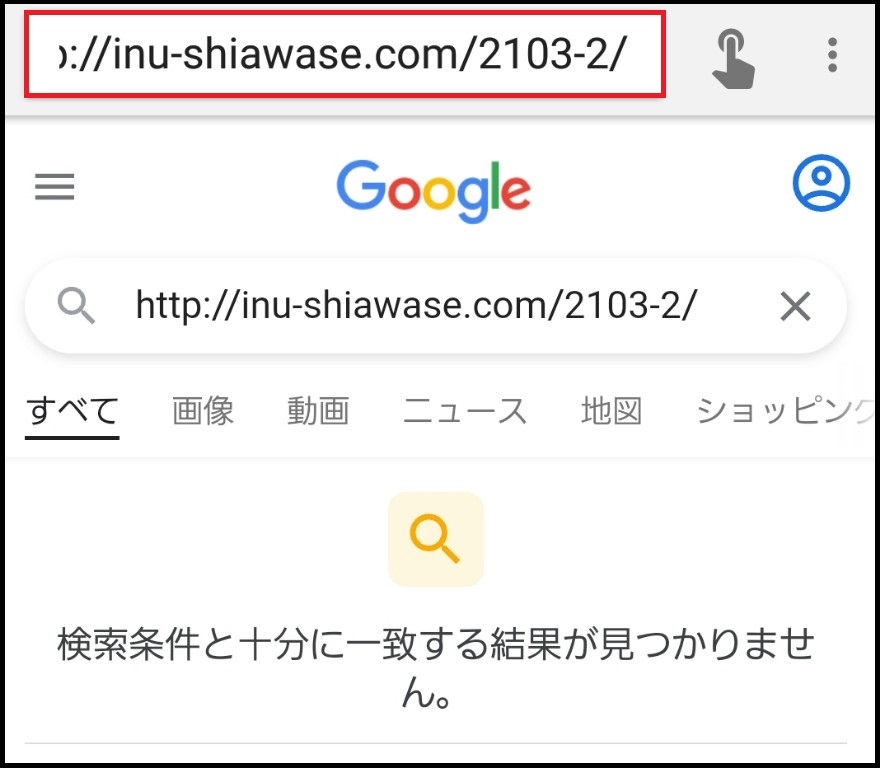
インデックスされていない状況であれば、上部のURLに直接コピペすると効率的です。
※私は初めからこちらにコピペします
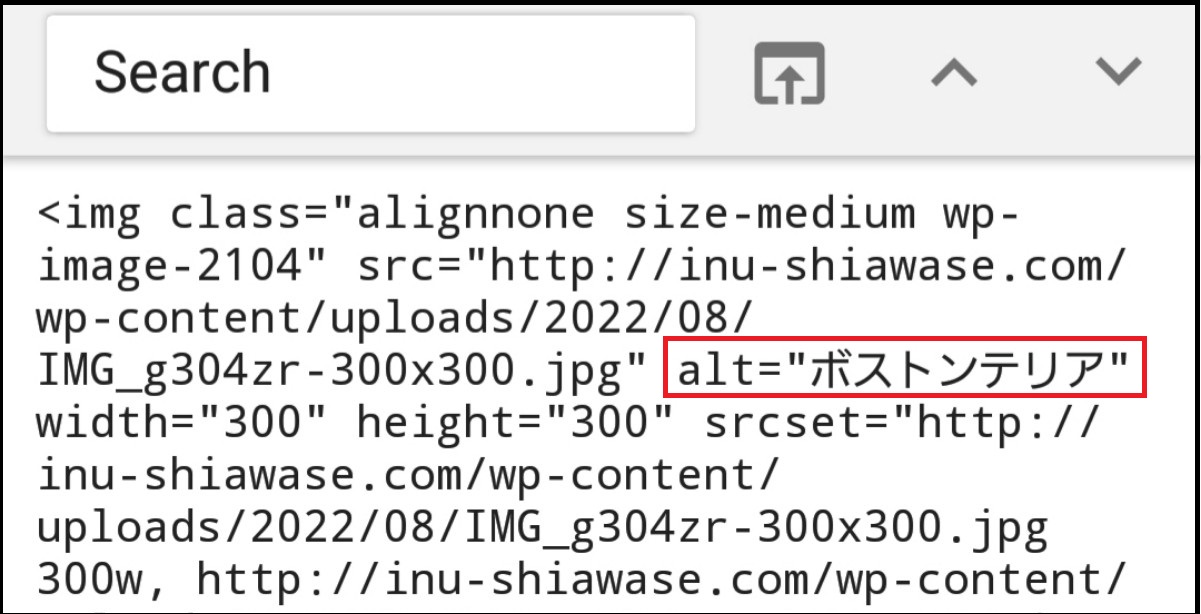
今回は私が初心者の頃に作成したサイトで確認していますが、右上の「指のアイコン」をクリックし、調べたい画像をタップします。

すると、このように画像ALTタグには先程入力した「ボストンテリア」と表示されていますね。

無事に作業が完了している、作業が正しい証明となります。
画像ALTタグを設定しておいて損はない
画像ALTタグの設定方法や確認方法については予想よりも簡単でしたよね!
また、画像ALTタグを設定しているサイトは以外にも少なく、しかし検証結果では画像ALTタグだけに設定したキーワードだけでも上位表示されています。
このことから考えても、無視して良いSEO対策ではないと言えます。
画像検索からの流入などアクセスUPに繋がる確率が少しでも上がるのであれば、必ず作業に取り入れていきましょう!
画像検索につきましては、コスパ最強の教材をご確認ください!